您的位置: 首页 > 艺术资讯 > 知识干货 | 原型设计工具,交互设计师的核心技能!
知识干货 | 原型设计工具,交互设计师的核心技能!
交互设计师的核心技能~
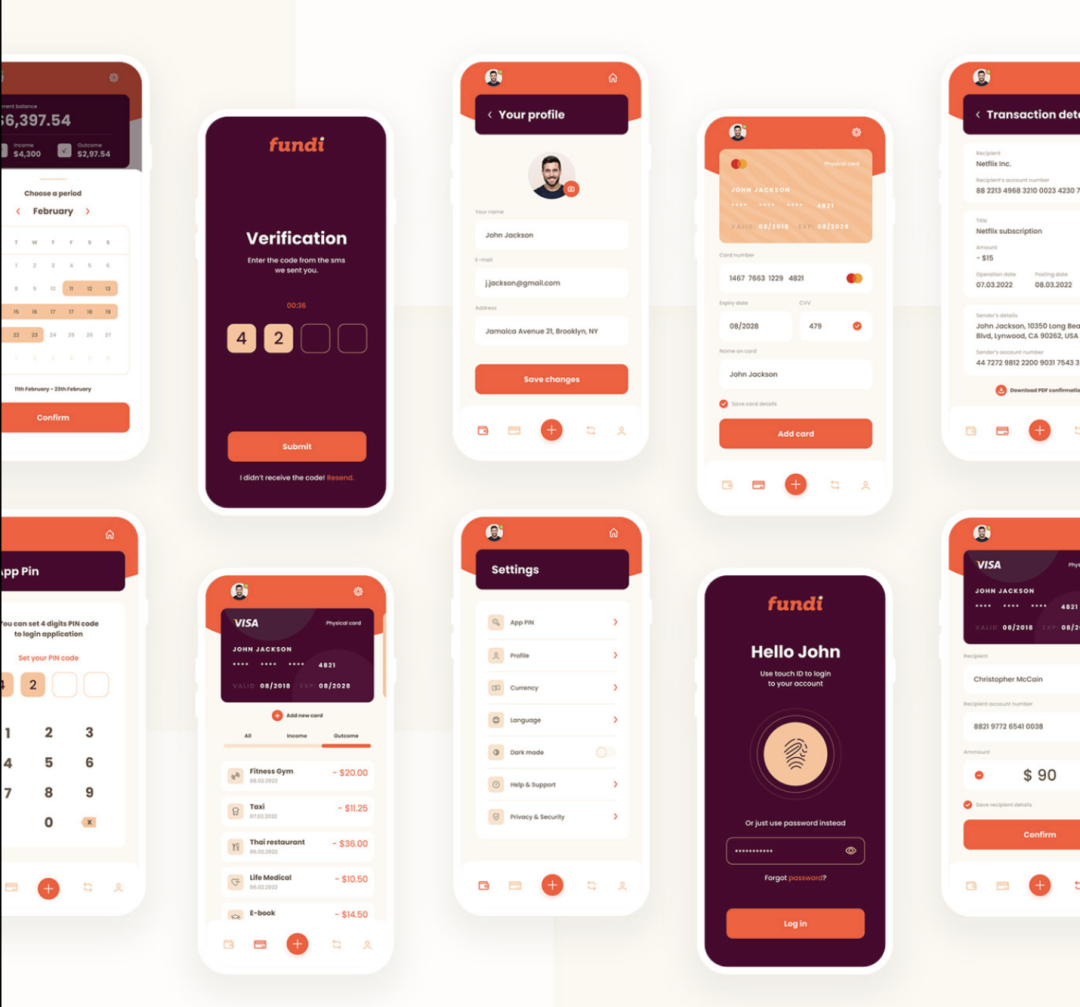
在当今Web2.0主导的数字化体系背景下,原型设计(Prototying)作为UI设计的基础,是交互设计师的核心技能之一,无论是独立设计工作室还是互联网企业的用户体验部门,原型设计都是交互设计师的主要产出。
此次大表哥邀请到RoSSo明星导师Shawn老师和大家好好讲解一下交互设计中的原型设计与工具。
Shawn老师 毕业于华盛顿大学 【工作经历】 大厂交互设计师;产品经理 在设计上最喜欢的一句话 Less is More
“ 原型设计的两大特点
1 视觉化
原型帮助交互设计师向每个利益相关者(团队成员&客户&需求方)展示最终产品界面的外观、功能以及流程。

2 反馈
原型帮助交互设计师收集来自团队其他成员(产品经理/视觉设计师/开发团队 etc)以及用户测试组的反馈。 一次好的界面设计产出通常经过几轮的目标用户群体测试,让用户与接近真实的界面进行互动,并收集用户的使用痛点,或根据点击热区/使用路径分析等方式重新整理信息架构。 然后,设计团队可以在产品推出最终版本上线之前对设计进行测试和迭代,从而为整个团队节省时间和花费。
“ 有哪几种类型的原型设计产出? 这里首先要提到一个保真度(Fidelity)的概念,保真度是指一个原型与最终产品的接近程度,在大多数情况下也代表着设计师所付出的时间和精力。各类不同的保真度原型适用于不同场景,下面将会从低保真度到高保真度介绍不同的原型种类。
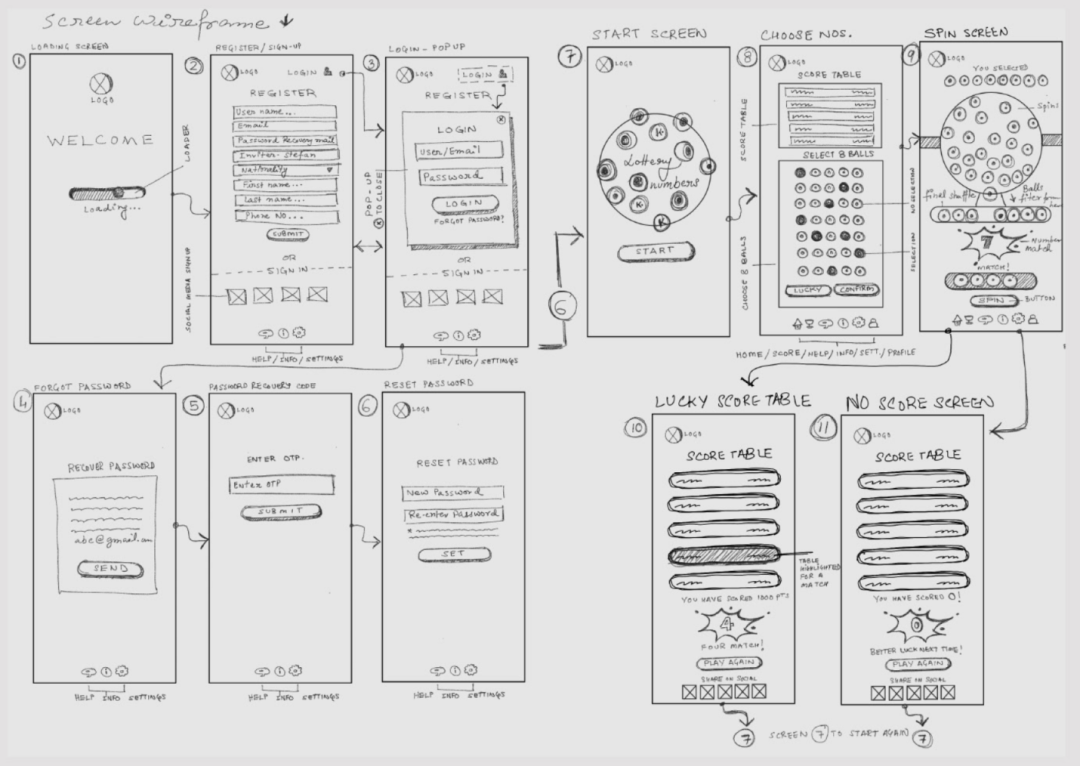
1 手绘草图 & 纸上原型 草图原型通常是自由形式的铅笔画,描绘出一个最初的想法。它们是最初级的原型形式。交互设计师通常使用草图来产生想法并与产品团队合作。 纸上原型通常是团队协作的产出,与草图原型相比结构更加明确。通常涉及到使用模板和纸板来创建各种App或Web的更实质性的详细模型,以便在可用性测试中使用。

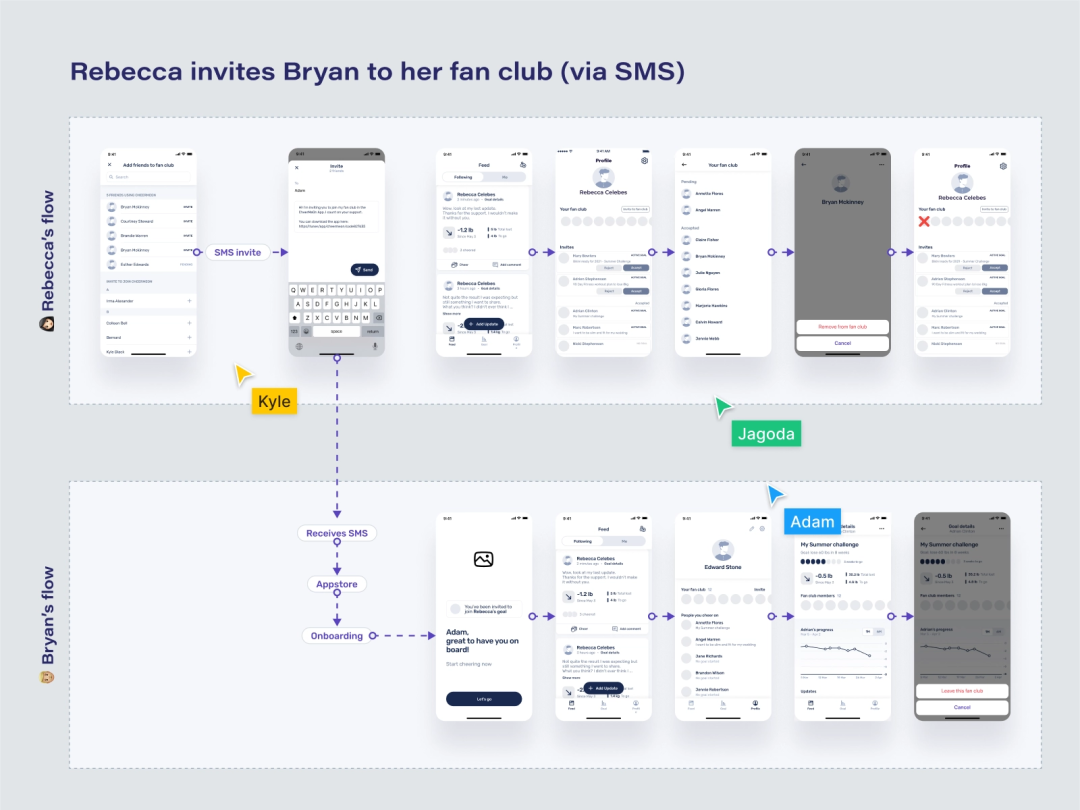
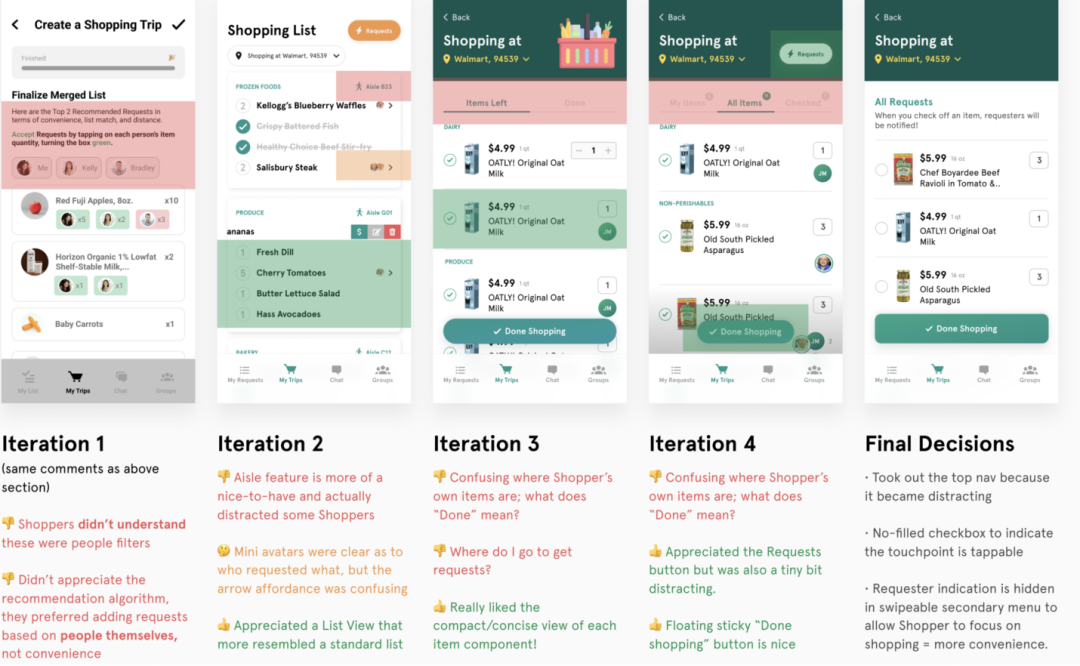
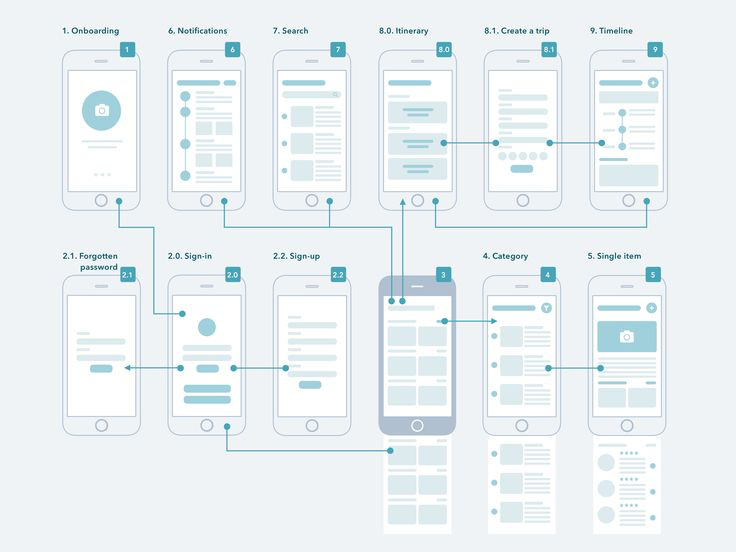
2 穿透式原型 从穿透式原型开始,交互设计师就要借助各类PC或Mac上的各类原型设计软件来创建线框图(Wireframes)了,它描述了Web或App上各个界面的元素,并通过热点(Hotspot)连接各个界面(Screen)来表达流程(Flow)和功能(Function)。穿透式原型是低保真原型里的最高级版本,也是交互式原型的最简单版本。 3 交互式原型 & 数字原型 交互式原型是可互动的界面原型,可以让用户实际进行使用模拟测试而不是看纸上谈兵,但只支持中等保真度的视觉设计。交互式原型既可点击又可响应,使用户能够与之互动并看到响应的动画。 数字原型是最常见的高保真原型,它是绝大部分交互设计师工作中会产出的最高级别保真度原型。很多原型设计工具可以让UX设计师创建这种富有美感的、交互式的、甚至有动画效果的用户界面产品原型,这些原型几乎已经可以接近真实的使用体验。

4 HTML/CSS 原型 HTML/CSS 原型是比较复杂的,因为它要求交互设计师或原型设计者具备相当的编程能力。这些原型最接近产品界面的最终设计,是收集用户反馈的最佳选择,同时也是工作量最高的方式。
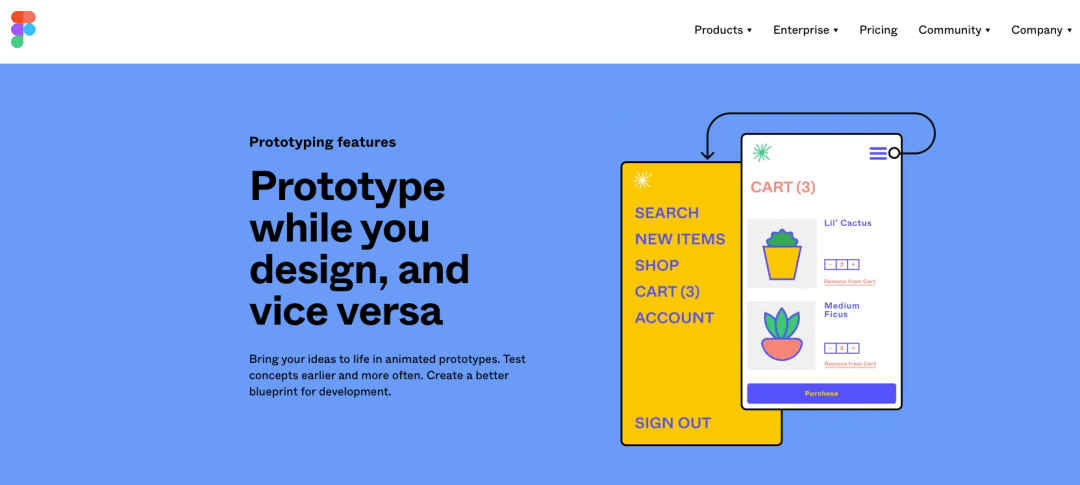
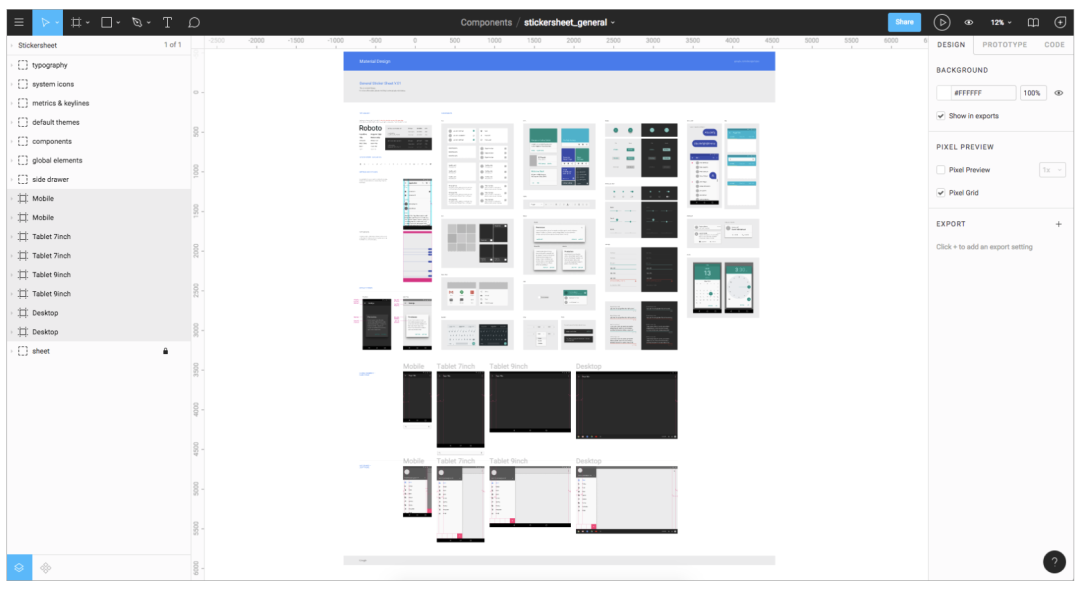
“ 最常用的几个原型设计软件和特点 同学们知道原型设计的概念后,接下来一起来了解交互设计最常用的几个原型设计软件和特点吧。 1 Figma 我愿称之为最好的云端原型设计工具。Figma是一个多功能合一的云平台,可以让整个团队在同一空间内进行设计、制作原型和协作。
Figma很容易上手,能够实现快速进行缩放设计、组合图层、布尔运算和矢量图,以及测试滚动、交互、设备框架覆盖等功能。
设计师可以创建共享的团队资源和组件库,以更快地进行原型设计。并且原型在整个过程中都很安全稳定且自动保存到云端,并能通过内置的工作流程、副本编辑和通过共享链接的快速反馈。
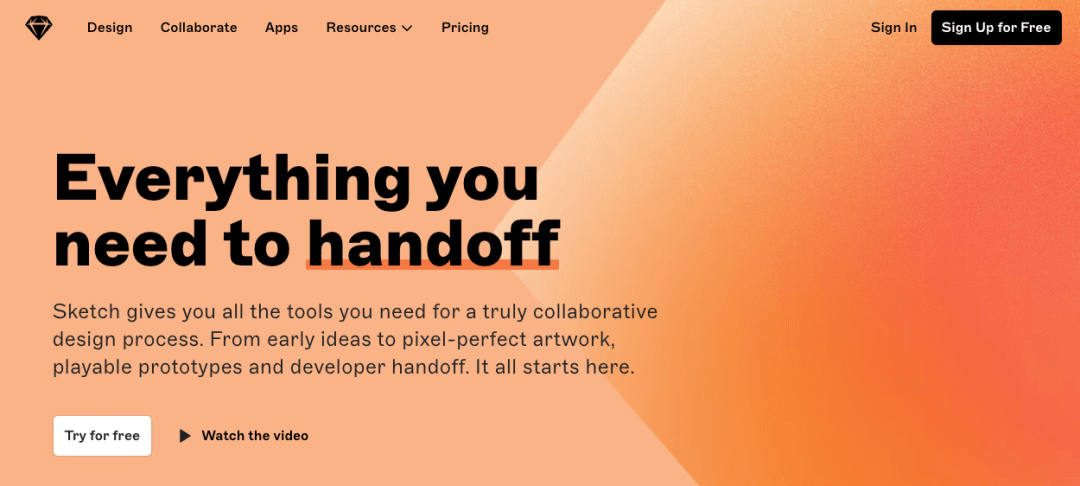
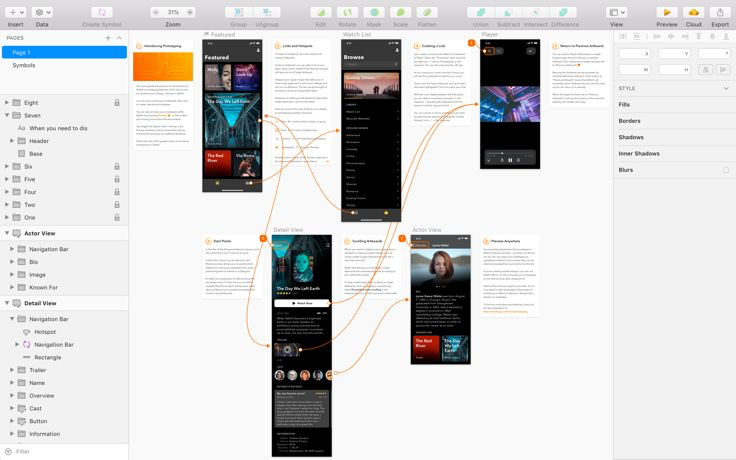
2 Sketch Sketch只有Mac版本,是Mac用户进行原型设计、网站设计和App设计的最常用设计工具。它非常轻量级且容易上手,稳定而且界面操作简单,具有大量Template和Plugin资源支持。
Sketch同时也能实现在各个Screens(Artboards)之间无缝转换,并且快速添加动画和创建work flow。
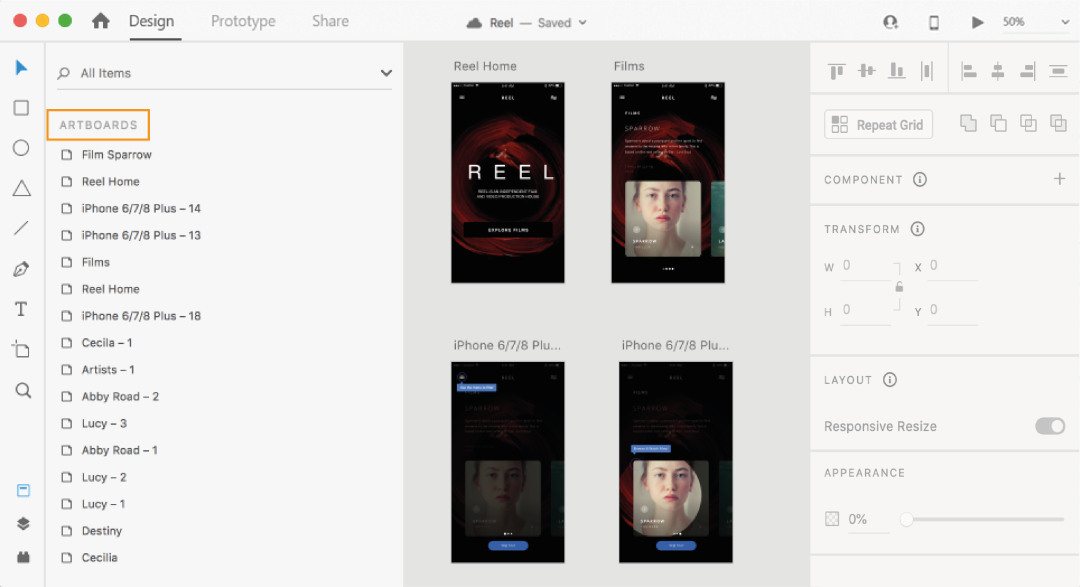
3 Adobe XD
Adobe XD包含在Adobe全家桶内,是非常全面的原型工具,它提供了从Wireframing到Prototyping的大量功能,包括App/Web/语音交互等设计模板,同时设计师也可以借助XD进行用户测试。
对于Adobe全家桶深度中毒的设计师来说,可以通过Creative Cloud(如Illustrator和Photoshop)无缝同步设计,也可以通过iOS和Android应用程序在移动端预览原型。

总的来说,无论是刚开始一个项目还是在最终屏幕上工作,原型制作都是添加到任何设计师工作流程的关键工具。它不仅会加快创建过程,而且最终致使整体上更好的产品。虽然有原型设计是最佳实践,但应该创建的原型的类型和保真度最终取决于项目细节和设计师的偏好。 表哥希望这篇文章能让同学们对交互设计中的原型设计和工具有一定的理解,祝大家都能早日找到自己的学业和事业方向!
在线提问
艺术留学免费评估
*个人优势&作品集评估、留学院校及专业推荐
成功案例
-

伦敦艺术大学
平面设计 / Lin同学
-

伦敦大学金史密斯学院
时尚管理 / Jiang同学
-

皇家艺术学院
服装设计 / Yan同学
-

皇家艺术学院
/ Zhang同学
-

伦敦艺术大学
多媒体设计 / Gao同学
-

纽约大学
数字媒体 / Huang同学
-

帕森斯设计学院
交互(用户体验) / Jiang同学
-

芝加哥艺术学院
室内设计 / Liu同学
-

芝加哥艺术学院
动画设计 / Wang同学
-

荷兰代尔夫特理工大学
工业设计 / Pang同学
-

金斯顿大学
平面设计 / Zhou同学
-

谢尔丹学院
动画设计 / Gong同学
-

皇家艺术学院
工业设计 / Jian同学
-

普瑞特艺术学院
建筑设计 / Julia同学
-

纽约大学
交互(用户体验) / Yao同学
























